How to Export and deploy blog on firebase
1. Export Project.
- Stop the local server (if running)
Open terminal and press ctrl + C to stop the server.
- Run npm run out
In the terminal run npm run out.

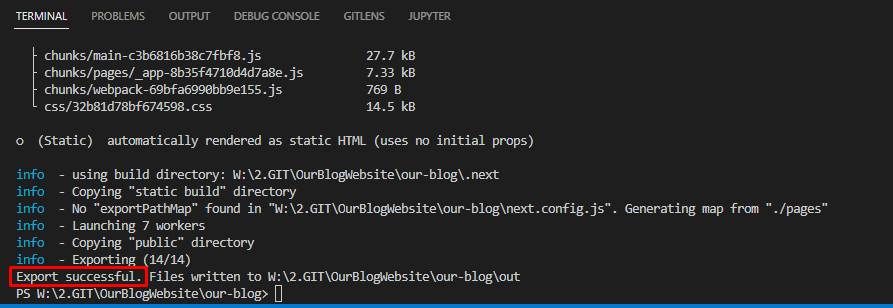
- After the export is successful. You will see a new folder created named out in you project directory .This out is the folder you need to deploy on your hosting service.

2. Basic firebase deployment tutorial.
- Goto firebase console
If you have a gmail account, goto firebase https://firebase.google.com/ and goto firebase console. - Create a projectEnter project name and Select Conitnue with analytics and enter the contry. and click create project.

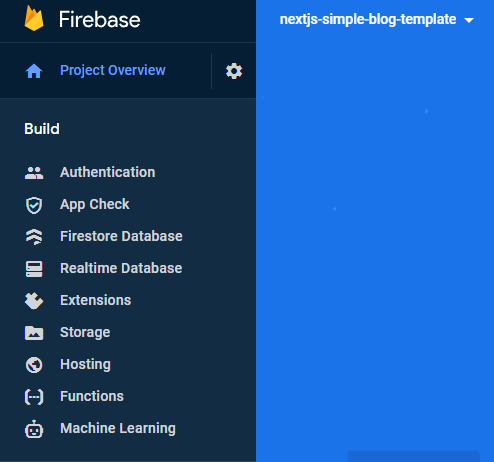
- Firebase Dashboard
Click on Hosting inside Build

- Install firebase
Open terminal in your project folder or VS Code and run npm install -g firebase-tools - Firebase Login
Type firebase login in terminal and hit enter.
Follow the login steps and login into your firebase(google) account - Init Firebase and Deploy
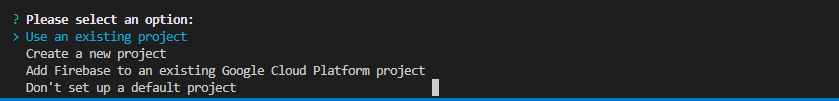
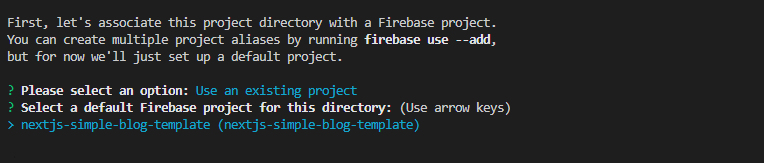
Run firebase init in terminal, move the selection to hosting using arrow keys and select Hosting by hitting space, and then press enter.After you select Use an Existing Project you will see list of all projects in your firebase account, including the one we created now.
Select Use an Existing Project
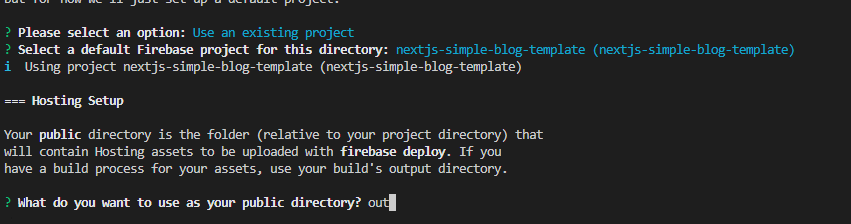
it will ask the following:
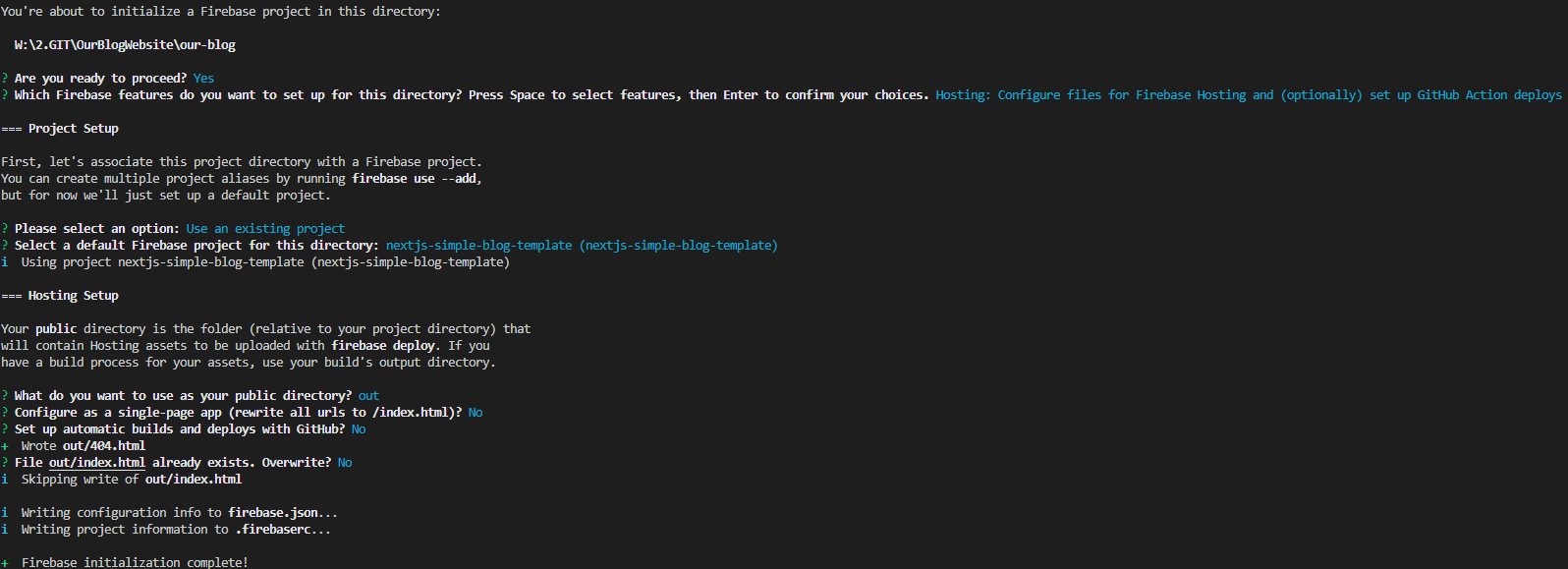
- What do you want to use as your public directory? here write out

- Configure as a single-page app (rewrite all urls to /index.html) here enter N (decline it)
- Set up automatic builds and deploys with GitHub? here enter N (decline it)
- File out/index.html already exists. Overwrite? (y/N) here enter N (decline it)
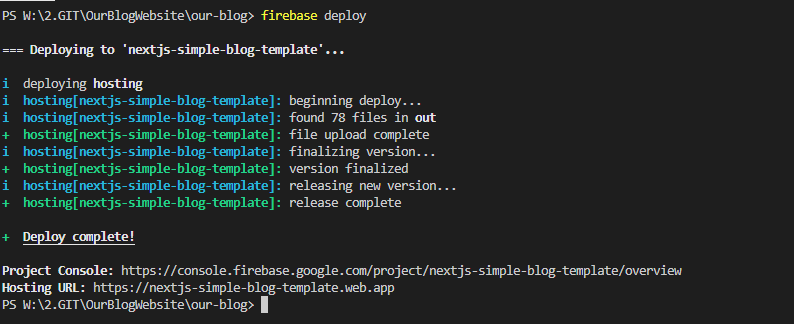
Finally run firebase deploy and your peoject will be deployed on your firebase hosting.
Firebase Setup Complete

Firebase Deploy
- What do you want to use as your public directory? here write out
- * note
This setup is only to be done once for each project. next time when you create any new article file just run npm run out and after successful export run firebase deploy to deploy updated and new files/articles to hosting.
For any any queries related to this project / template feel free to connect with us at webexpe13@gmail.com. You can also post any comments on our github discussions.